Infografika 1Funkcje infografiki
Infografika omawia na przykładach podstawowe funkcje infografiki.

Infografika omawia na przykładach podstawowe funkcje infografiki.
Infografika sygnalizuje kluczowe momenty w historii komunikacji wizualnej.
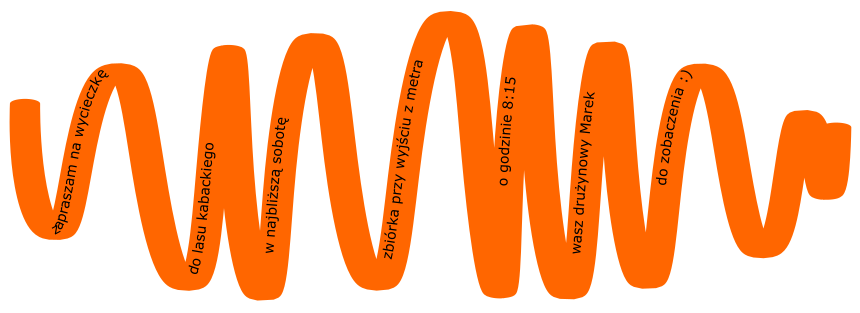
Przygotuj w edytorze grafiki wektorowej zaproszenie na wycieczkę (wzór poniżej).

Wskazówki
1. Wstaw obiekt w postaci okręgu o grubości krawędzi 40 px.
2. Zamień obiekt w ścieżkę.
3. W menu Ścieżka otwórz Edytor efektów ścieżki… i wybierz efekt Kreski (nierówne).
4. Wstaw odpowiednio tekst na ścieżkę.
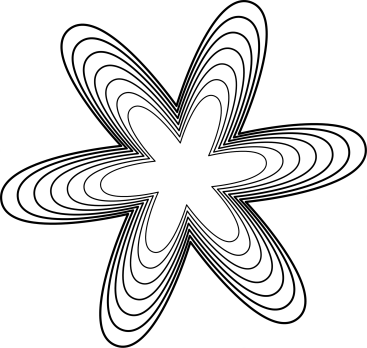
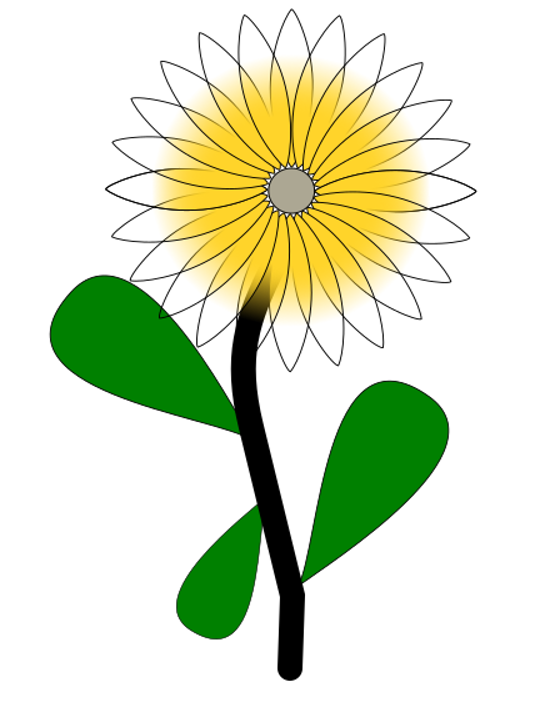
Narysuj kwiatek z płatkami różnej wielkości (wzór poniżej). Skorzystaj z klonowania. Dodaj kolory.

Wskazówki
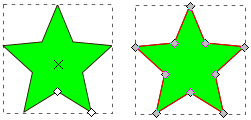
1. Narysuj gwiazdkę.
2. Zamień obiekt na krzywe (Ścieżka → Obiekt w ścieżkę).
3. Zamień co drugi wierzchołek na gładki.
4. Sklonuj wielokrotnie (P1: proste przesunięcie; Przesunięcie X/Kolumny – 100%; Skalowanie X i Skalowanie Y – 20%).
Film przedstawia pracę z krzywymi Béziera w programie Inkscape.
W filmie przedstawiono sposób wykonania ćwiczenia 2 polegającego na narysowaniu cytryny. Podczas pracy wykorzystano właściwości elips i krzywych Béziera rysowanych w programie Inkscape oraz zastosowano operacje logiczne na obiektach.
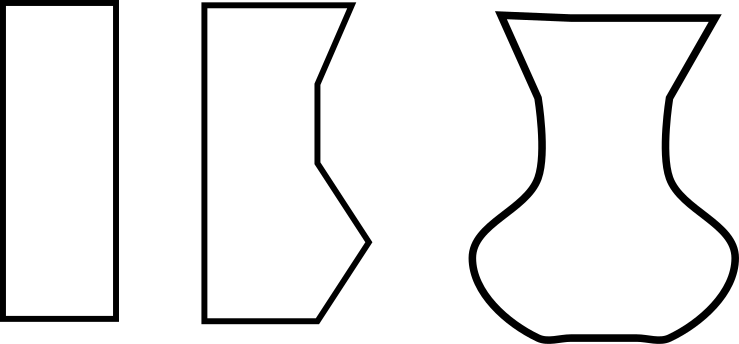
Przyjrzyj się, jak narysowano poniższy wazon, a następnie stwórz podobny wzór. Dodaj kolory.

Infografika przedstawia przykładowy obraz zapisany w SVG.
Prezentacja omawia przekształcenia obiektów w grafice wektorowej.
W filmie omówiono podstawowe kształty, z których można korzystać w edytorze graficznym Inkscape, oraz przedstawiono operacje logiczne, które można wykonywać na obiektach.
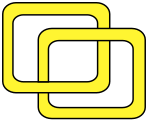
Narysuj w edytorze grafiki wektorowej dwa połączone pierścienie (wzór poniżej).

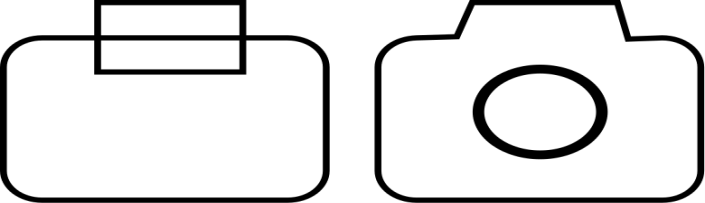
Przyjrzyj się, w jaki sposób została przygotowana ikona aparatu, a następnie wykorzystaj odpowiednie operacje logiczne, aby narysować w edytorze grafiki wektorowej pięć ikon, które można by wykorzystać w aplikacji do obróbki zdjęć twarzy albo kulinarnych.

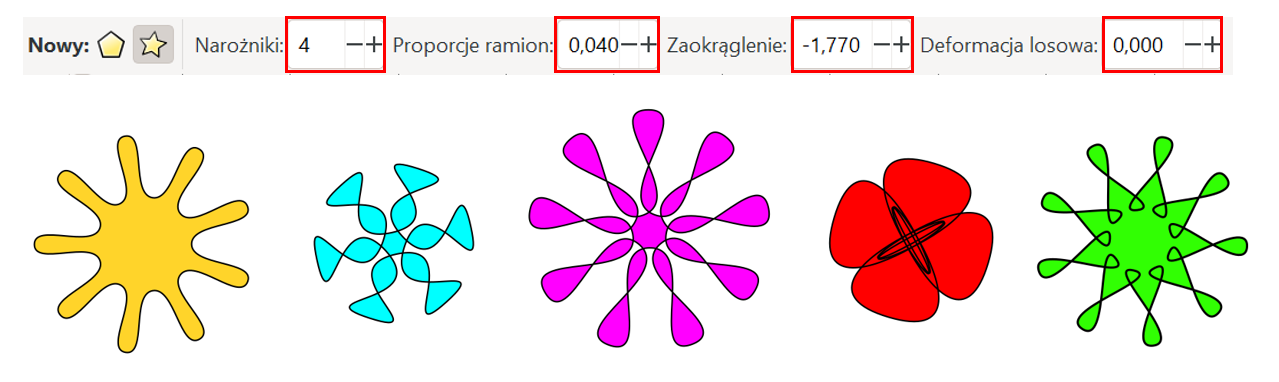
Poeksperymentuj z rysowaniem gwiazdek za pomocą zmiany parametrów (przykłady poniżej).
Narysuj filiżankę aromatycznej kawy (wzór poniżej).

Filtry pozwalają na wprowadzenie zmian w wyglądzie obiektów. Inkscape obsługuje wiele filtrów podstawowych opisanych w dokumentacji formatu SVG.
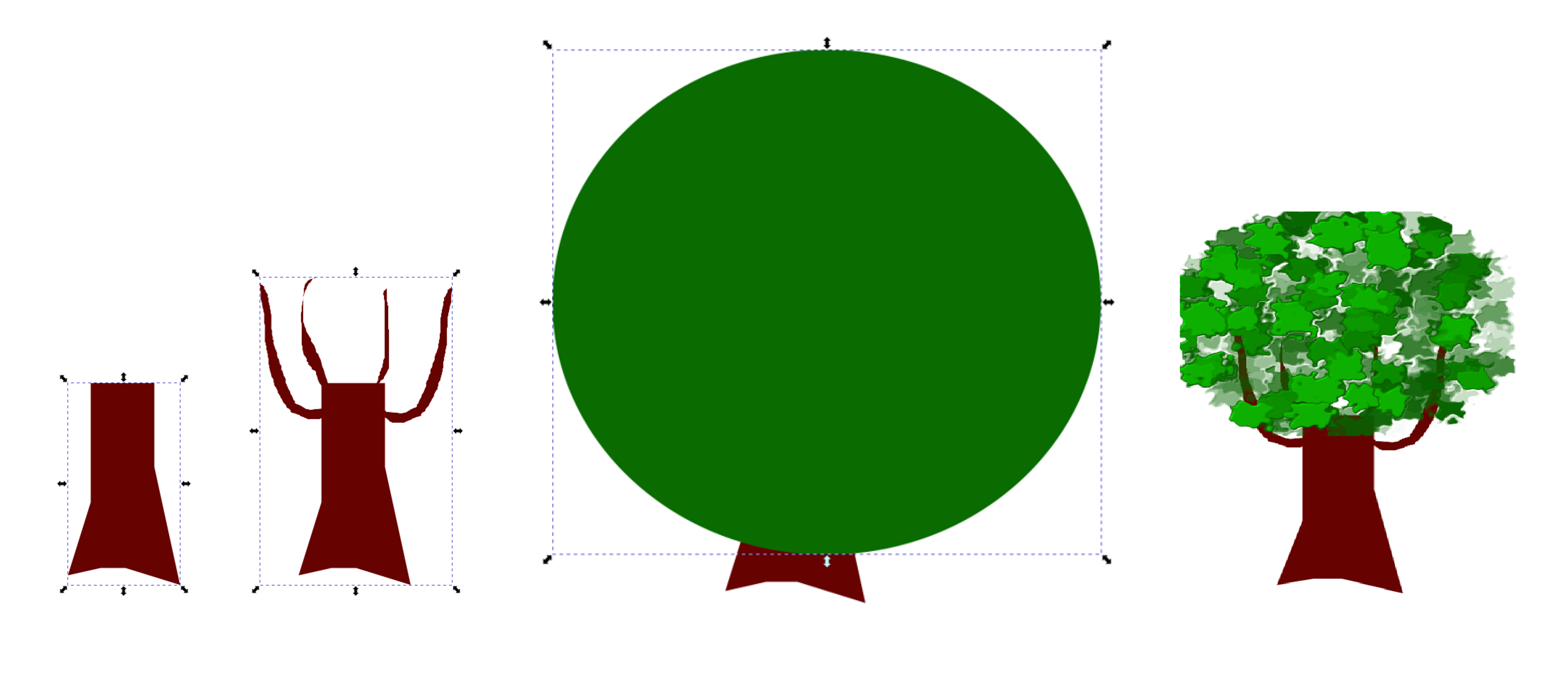
Wykorzystując operacje na obiektach oraz filtry, narysuj drzewo.
Wskazówki

Narysuj trójkąt i przekształć go w dzwon. Dodaj kolory.

Narysuj kilka gwiazdek jednakowej wielkości o różnych kolorach i nałóż na nie różne filtry (przykład poniżej).

Narysuj liść winorośli (wzór poniżej). Wykorzystaj wzorzec oraz krzywe Béziera.

Przygotuj w edytorze grafiki wektorowej akant, czyli roślinny motyw zdobniczy (wzór poniżej). Możesz wykorzystać obiekty zamienione na ścieżki.

Przygotuj w edytorze grafiki wektorowej okrąg wypełniony gwiazdkowym deseniem (wzór poniżej).

Wskazówki
1. Utwórz obiekt w postaci gwiazdki, zaznacz go i zamień na deseń (Obiekt → Deseń → Obiekty na deseń).
2. Wstaw obiekt w postaci okręgu i wypełnij go odpowiednio zapisanym deseniem (Obiekt → Wypełnienie i kontur…).
Wykorzystując różnego rodzaju węzły, narysuj kwiatek (wzór poniżej).


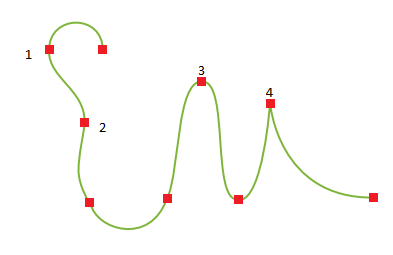
Które punkty są gładkie?

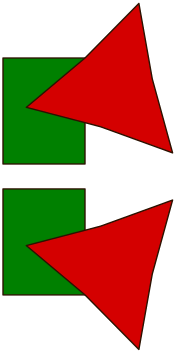
Górny rysunek został przekształcony w dolny za pomocą operacji

Obiekt z lewej strony został przekształcony w
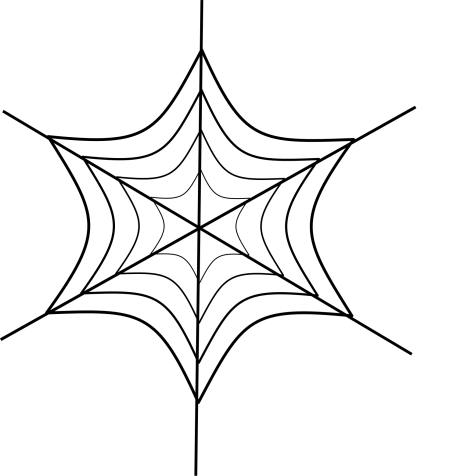
Utwórz pajęczynę (wzór poniżej). Skorzystaj z klonowania.

Przygotuj w edytorze grafiki wektorowej trzy logo dla dowolnej instytucji lub wybranego przedsięwzięcia wykorzystujące różne opcje edycji tekstu (przykłady poniżej).

Tekst można wykorzystać, aby utworzyć napis wzdłuż krzywej?